
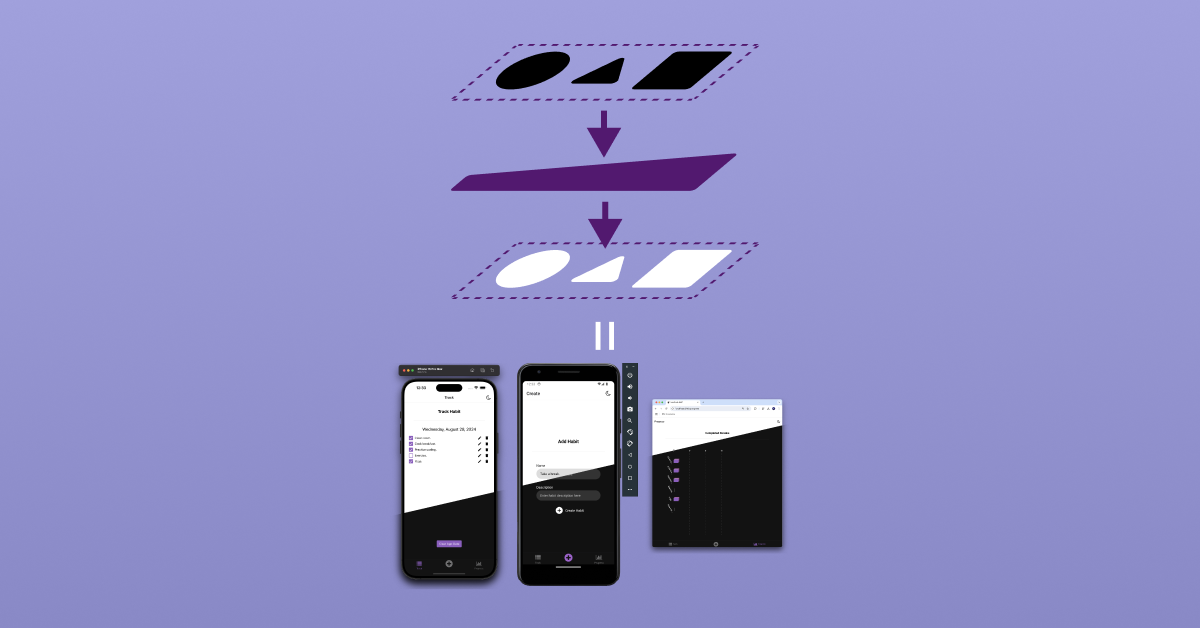
Dynamic Masking in Only 3 Layers
It takes only 3 layers in Figma to create the effect above.
Here’s how to create it in 10 simple steps:
(1.) Put all what you want to mask in one group.
(2.) Duplicate the new group and adjust the group’s colors.
(3.) Ensure size and position of both groups are the same.
(4.) Create a shape with the pen tool or use a primitive.
(5.) Ensure the first group is the top layer.
(6.) Ensure the new shape is the next layer below the top one.
(7.) Ensure the second group is below both of these layers.
(8.) Select both the top layer and the shape below.
(9.) Show options for both layers in left panel.
(10.) Select “Use as mask.”
And that’s all it takes ✨
For more on masking in Figma, check out one this guide:
https://help.figma.com/hc/en-us/articles/360040450253-Masks.